
1961
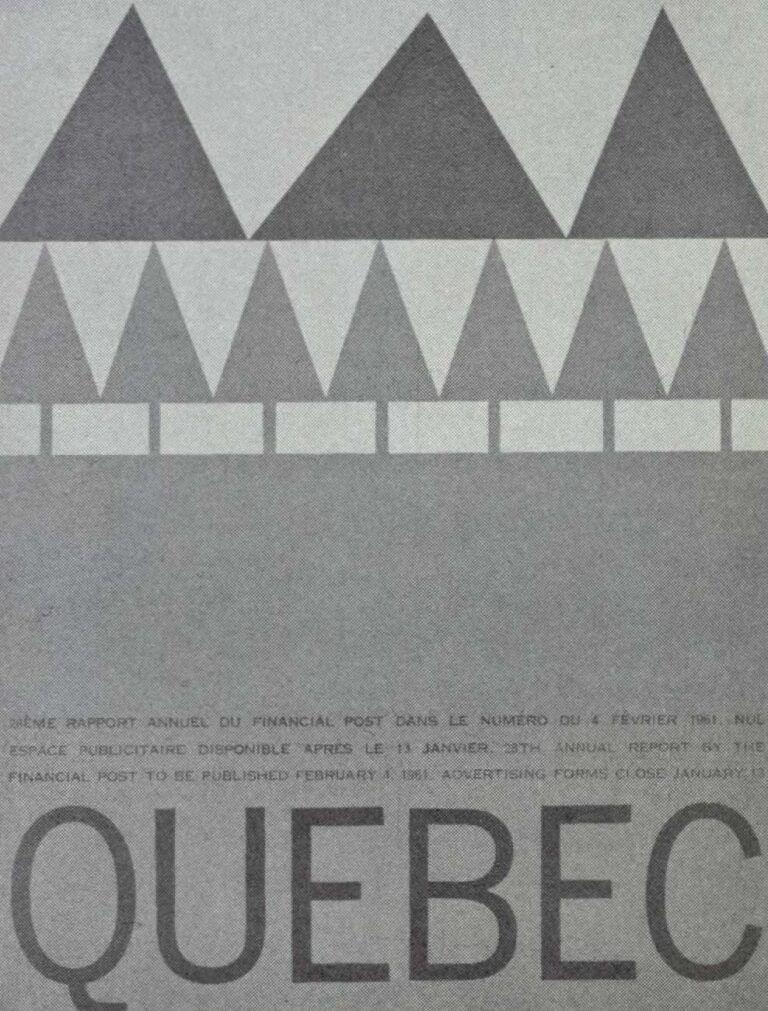
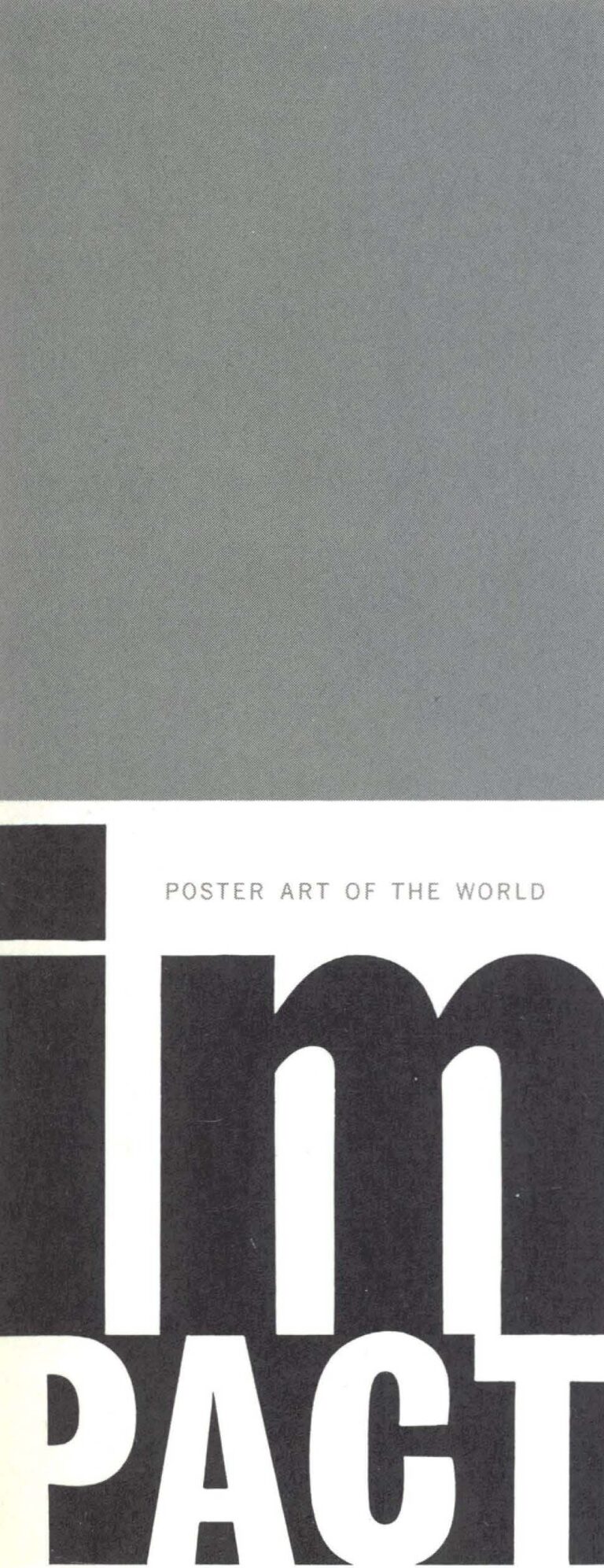
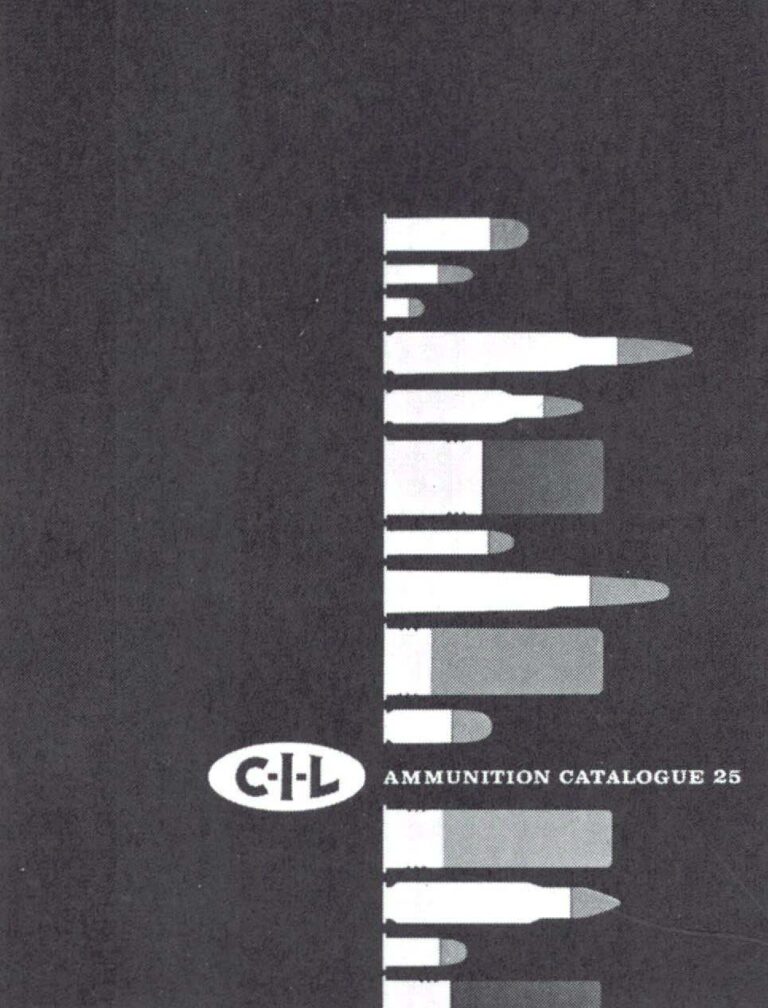
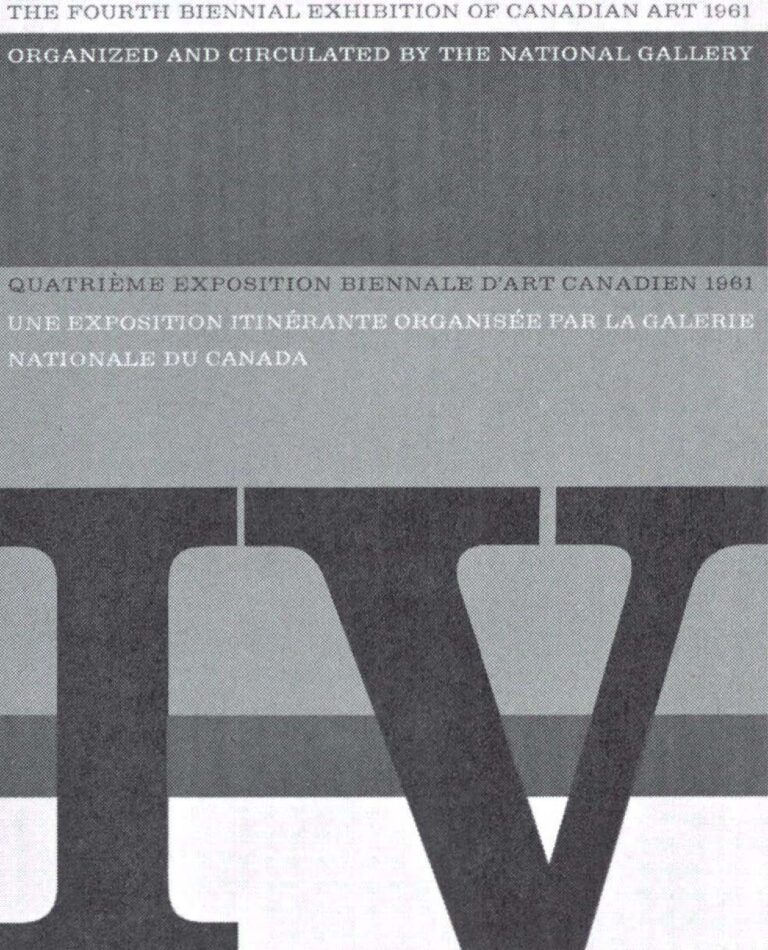
Typography 60
-
Discipline
-
Category
- Art Director
- Designer
- Publisher
Other Work From The Archive
Help us create a better Archive.
Reach out to report a credit error or supply missing or updated images.